大致認識Flutter 的各種widget後,開始一個一個實作來更深入地去了解
今天要來認識:Text(文本):他是用來顯示文本的基本小部件。
而在文本中,也可以自定義文本的外觀,如字體、大小、顏色等.....
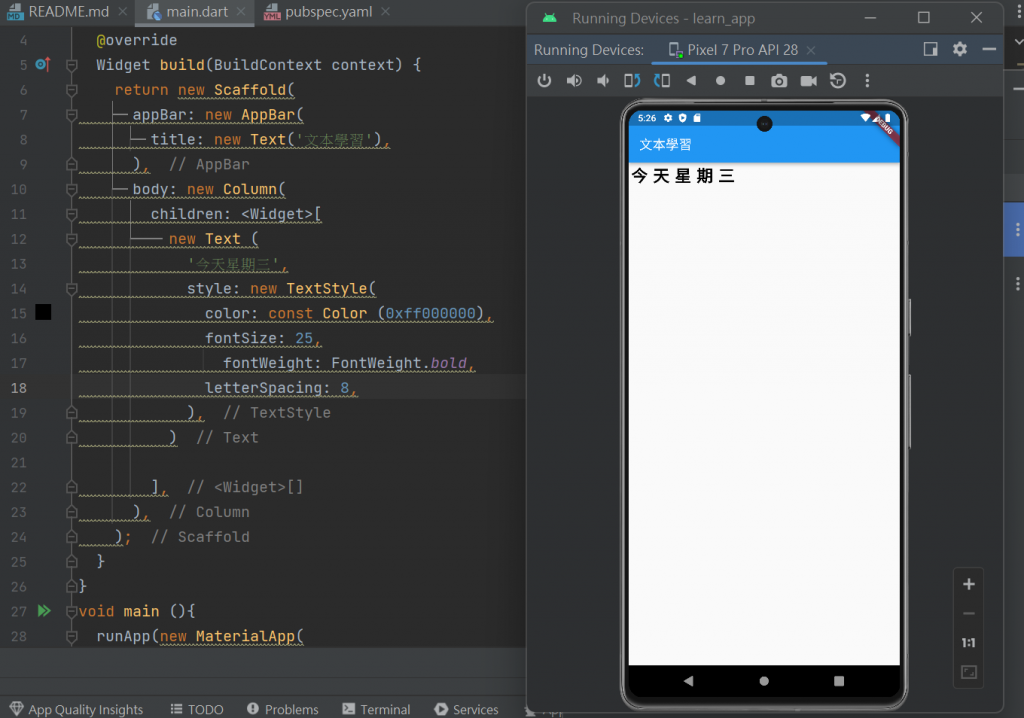
以下是有關文本設定的程式碼,在程式碼中,我設定了文本內容、顏色、大小、間距
import 'package:flutter/material.dart';
class Demo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('文本學習'),
),
body: Column( //橫式排列
children: <Widget>[
new Text(
'今天星期三', //顯示的文本內容
style: TextStyle( //設定text的形體
color: const Color(0xff000000), //文本顏色
fontSize: 25, //文本大小
fontWeight: FontWeight.bold, //文本粗體
letterSpacing: 8, //文本字符間距
),
)
],
),
);
}
}
//使用了runApp函數來啟動應用程序
void main (){
runApp(new MaterialApp(
title: 'Text demo',
home:new Demo(),
)
);
}
執行圖
統整Text Widgets的常見重要屬性和用法:
1.text 屬性:這是必填的屬性,用於設定要顯示的文本字符串。
2.style 屬性:這是一個TextStyle對象,它允許在其中自定義文本的外觀,包括字體大小、顏色、粗體、斜體等。
3.textAlign 屬性:用於設定文本的對齊方式,可以是左對齊、居中對齊、右對齊等。
註:
import 'package:flutter/material.dart':引入Flutter框架的 material.dart 庫 (ps::flutter 的介面遵守meterial的設計方式)
StatelessWidget:是Flutter框架中的一個基本類別,用於創建不可變的小部件。
@override:用於標記一個方法,表示該方法是父類或接口中的方法的重寫。
Widget build(BuildContext context):是Flutter widget的核心方法,在這個方法內部,可以定義該widget的外觀和內容,並返回一個小部件對象,用於將該小部件添加到應用程序的UI中。
Scaffold:是Flutter中的一個重要的小部件,它提供了應用程序的整體框架,例如應用程序條(App Bar)、側邊抽屜(Drawer)、底部導航欄(Bottom Navigation Bar)等。
body:於定義屏幕的主要內容區域
children: 在上圖程式碼這是Column的一個屬性,寫在其中的widgets垂直排列在同一列中。
(官網對Text Wisget介紹: https://docs.flutter.dev/ui/widgets/text )
